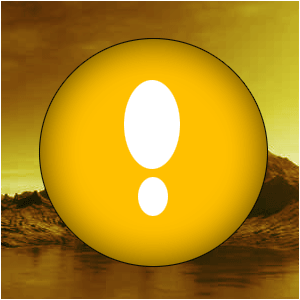
1 - Crie um novo documento com o tamanho que quiser, em seguida desenhe um círculo preto;

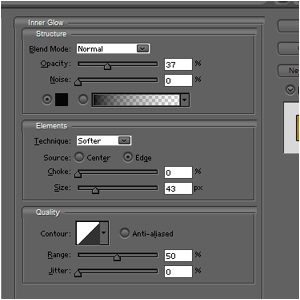
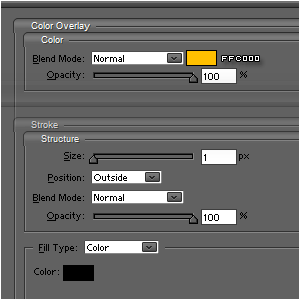
2 - Agora aplique esse estilo na camada onde foi desenhado o círculo;

mais um...

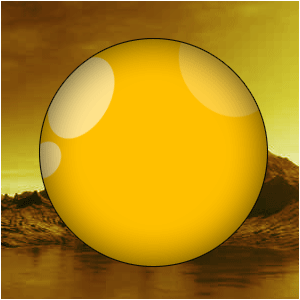
Resultado:

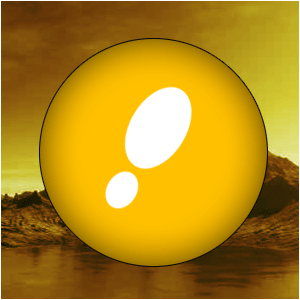
3 - Com a mesma ferramenta que criamos o círculo vamos criar mais dois, porém devem ser mais ou menos no formado de "ovo" como mostra a figura abaixo:

4 - Pressione CTRL+T para poder girar um pouco;

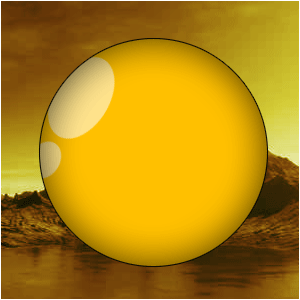
5 - Coloque-as perto da extremidade do lado esquerdo da esfera. Agora, altere um pouco a opacidade, dependendo do resultado obtido sua imagem; Segure CTRL e clique sobre a miniatura da camada-oub para seleccionar a esfera;Aperte CTRL + SHIFT + I para a seleção inversa.

6 - Faça o mesmo com um outro círculo, mas desta vez, tornam ainda menor a opacidade;


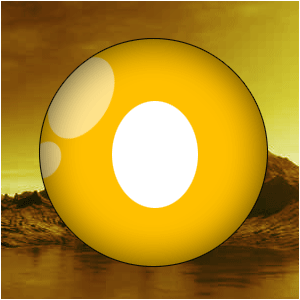
7 - Seleccione a Dragonball novamente, mas desta vez vá para Editar> Transform Selection e certifique-se que a selecção fica um pouco menor;
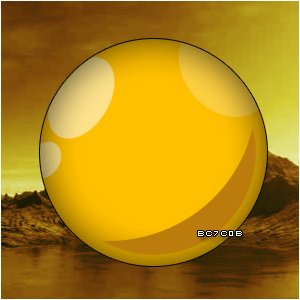
Em seguida, preenchê-lo com #BC7C0B;
Agora, utilize a elíptical Marquee-Tool para cortar um pequeno pedaço do círculo, veja o exemplo abaixo;

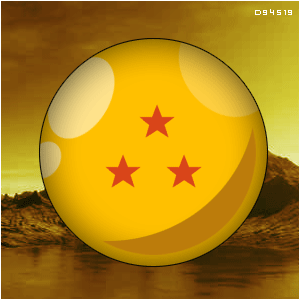
8 - Adicione algumas estrelas que estão no banco de dados de padrão Photoshop-formas e utilize a cor #D94519;

Espero que tenham gostado.
































Nenhum comentário:
Postar um comentário
Comente!!!